Make iphone in adobe illustrator
Adobe Illustrator Cs4 - Upgrade Package - 1 User - Retail - Pc
Today's tutorial I will be showing you how to make an iphone in adobe Illustrator
this is very easy to do, not tricky at all
1. Make a round Rectangle
Start of with a rectangle make its length longer then its width just like the iphone
Now give it a gray fill of your choice. I used this gray #A7A9AC.
Now give it a gray stroke. I used #D1D3D4. The stroke size should be 1 pt if it isnt already.
Where going to select the rectangle and now go to effect, stylize, round corners.
you should now see a little menu come up for you to type in the point size. Put 10.
Your Rectangle should become like this now
2. Copy
Copy the Rectangle we just made(CTR+V)
now the copy change its fill to black, and change its stroke to none.
the stroke is at the bottom left(see pic)
Now make the copy a little smaller then the original(see pic)
place the copy above the original(black fill should bee in front)
3. Add screen
Make a small square and place it in the middle of the iphone. It should be in front of the black rectangle. Give the square a dark gray fill. #414042
4. Buttons
Where going to first make the design that looks like a half circle
You can either use a brush tool to draw it manually or you can do it my way
Here's my way of doing it, start of with 2 small circle like in the photo
you can make 1 and then copy it. Give one of the small circles a dark gray fill(# 6D6E71)
the other circle give it a black fill.
now move the black circle above the gray circle so the gray circle can become like a half circle design.
Now just move that design onto the iphone below the gray screen we made before. The black circle should blend into the background. Like this
Now where going to make a small round rectangle.
Start of with a small rectangle, then go to effect, stylize, round corners.
Change the Point to 1.
Now select the small rectangle and change its fill to none and its stroke to dark grey(#6D6E71)
Now make a small rectangle it should look like a line. You can use a line if u want to.
give it a fill dark grey(#6D6E71)
place it at the top of the iphone and in the center(see pic)
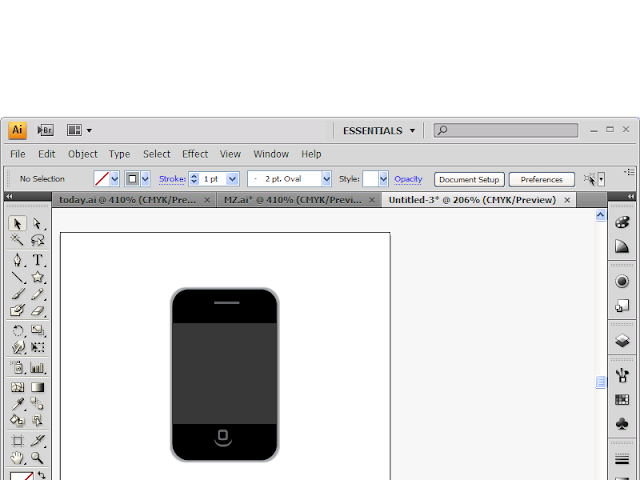
YOU SHOULD BE DONE
your iphone should look like this photo
Adobe Illustrator Cs4 - Upgrade Package - 1 User - Retail - Pc











0 comments:
Post a Comment