Make a blue clock in adobe illustrator
Today Im going to show you how to make a clock like this in adobe illustrator.
1. Circle
Start off with a circle like this
Go to the swatches panel on the right, click on those two little folders, then nature, then beach
Now there should be a bunch of colors that show up on a menu, each color row has a folder in front, click on the folder next to the blue colors(circled in the photo)
when you clicked on the folder the blue colors should be available at the swatches menu on the right tools panel like below
Select the circle, give it no stroke(square with red line located at the bottom left)
click to give it a linear gradient going from medium blue to dark blue The colors that I used are circled in the photo below
the one circled in black is dark blue, it goes to the black arrow on the gradient
the one circled in red is medium blue, it goes to the right arrow on the gradient
2. Second Circle
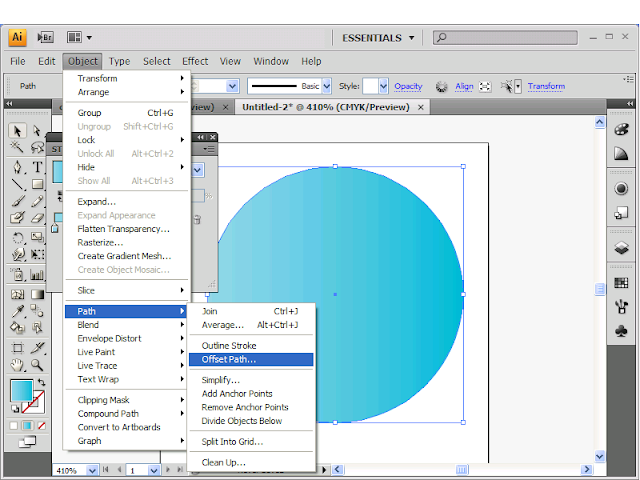
Select the circle go to object, path, offset path
now a menu should come up like the below photo
im not sure what size document your using in illustrator me, im using 100x100 so this step may vary from person to person
so your going to have to play around in the negatives numbers, I changed the offset to -2
click okay and you should have a second circle like that above
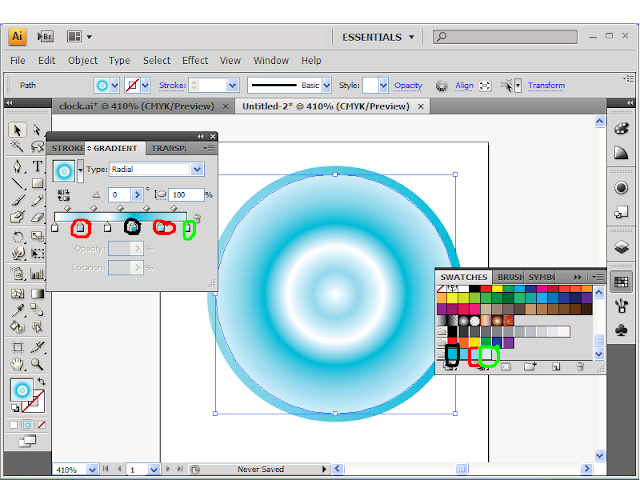
now were going to change the gradient of the second circle
GIVE IT A RADIAL GRADIENT
give it a gradient of 6 colors like i did, I circled the colors you should use
First is white
Second is medium blue, its circled in red
Third is white
Forth is dark blue circled in black
Fifth is medium blue, its circled in red
Sixth is light blue its circled in green
3. Third circle
While selecting the second circle go to object, path, offset path
When the menu comes up, change the offset to -6
give the 3rd circle a linear gradient from white to light blue(I circled the light blue to use in red)
4. Forth circle
go to object, path, offset path
were going to make a forth circle give it a -2 offset
give it a linear gradient going from light blue(circled in red below) to dark blue(circled in black below)
Select the forth circle go to object, path, offset path
give it a radial gradient, going from light blue(circled in red) to lighter blue(circled in black)
6. Round rectangle
were now going to make a round rectangle
start off with a normal rectanlge and give it a dark blue fill, then go to effect, stylize, round corners
it should look like the one below
now make a copy of it at the bottom like this
then select them both at the same time(click on one, then hold shift key, then click on other)
then right click and group
now select the group and go to effect, distort&transform, and transform
then a menu like this should show up give it 5 copies and 30 angle
click okay and it should look like this
now add the numbers using the type tool and using whatever font and color you want(i used dark blue color)
and now draw the dials any way you want
now draw a circle like I did and give it a gradient going from light blue, medium blue, dark blue
and right click, arrange, send to back
now make a copy of that circle and put it in the other position
now draw 2 round rectangles , give them the same gradient as those 2 little circle we placed at the bottom(u can use the eyedropper tool to do the) ,rotate them in the proper position like this























2 comments:
Nice post!! well done!!
clipping Path
Clipping Path
Post a Comment