Make wine glass in adobe illustrator
Today im going to show you how to make a wine glass like this
1. Make glass
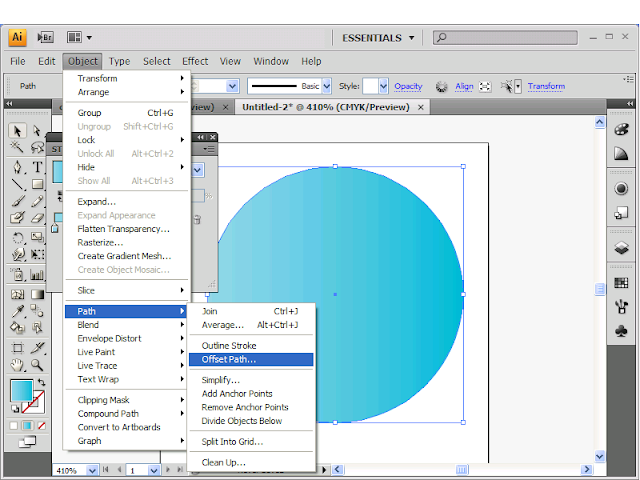
You have 2 options, you can either draw this shape using the brush tool or you can start off with a cirlce and play with the shape using the direct selection tool(the gray arrow)
after you have made the shape using any of the options that I told you, we are going to give it a fill
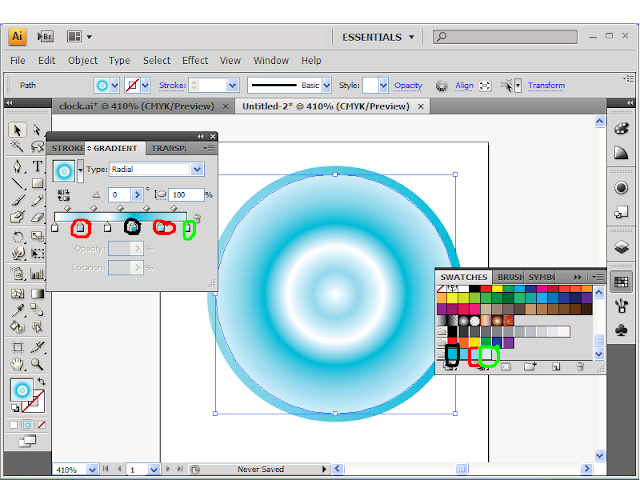
select the glass then go to the swatches panel, then click on those 2 folders at the bottom, then gradients, then metals
now there should be a menu the pop up like in the picture below, click on the highlighted color(circled in blue in the below pic)
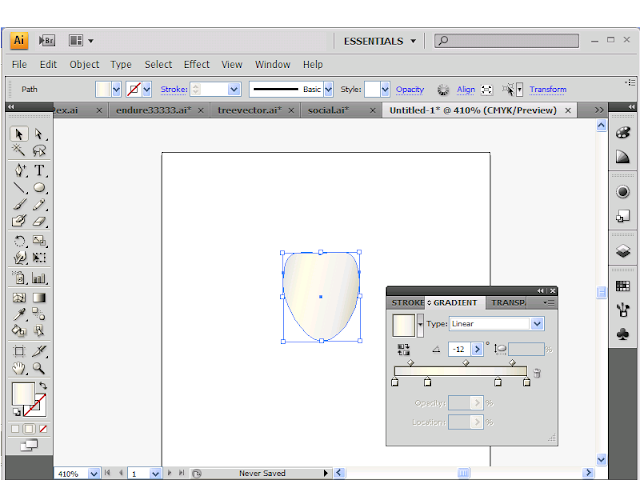
now open the gradients menu on the right panel while selecting the glass, then click on the arrow thats in the middle and delete it
it should now look like this
and select the glass and type in -12, to change how the linear gradient looks
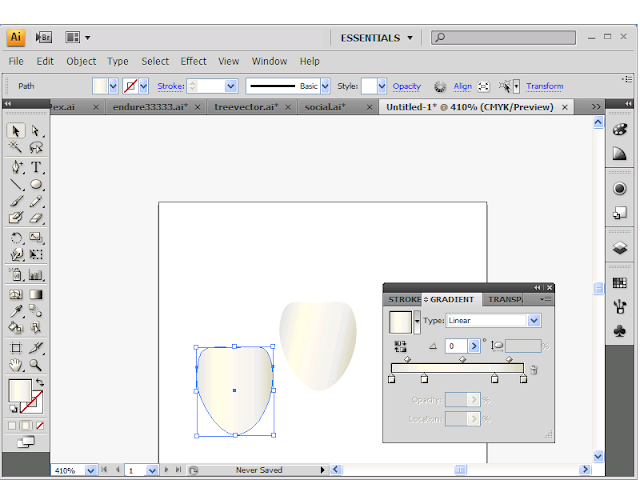
now make a copy of the glass and change the copy to linear number to 0
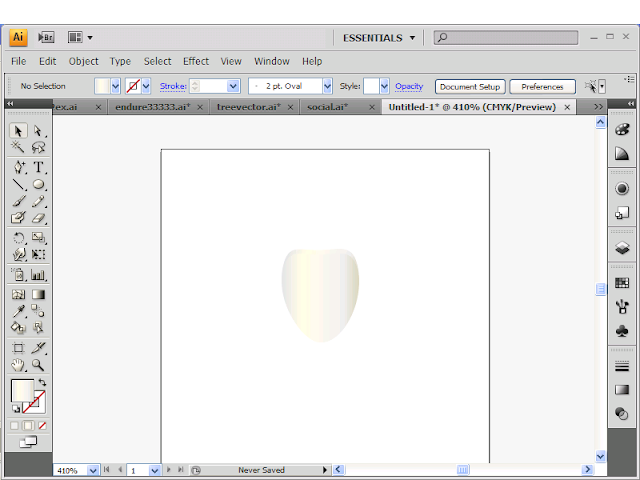
and place the copy below the original and it should look like this now and make sure the copy is the one in front
2. Bottom part of the glass
now select the round rectangle tool on the left menu, draw the bottom part of the glass using the round rectangle tool, give it a fill just like the glass using the eyedropper tool
now draw the other bottom part of the glass using the ellipse tool, give it a fill just like the glass using the eyedropper tool
and place it just like in the below pic and send it to the back
3. Make wine
now select the ellipse tool, draw a circle and use the direct selection tool to the delete the top half of the circle, just click on the top and hit delete key
make the shape the size of your glass
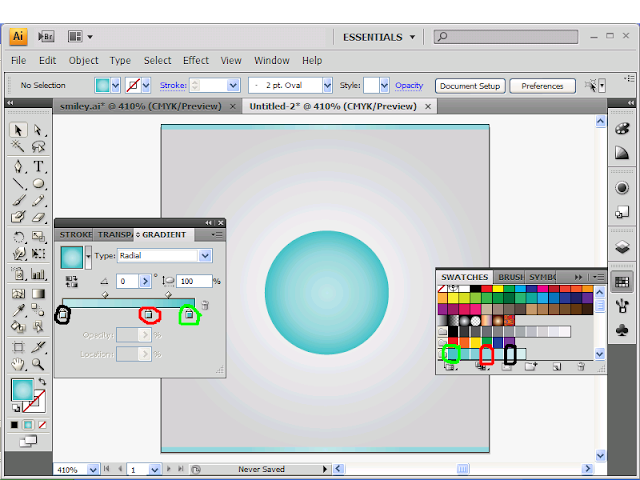
now select the shape and give it a radial gradient, going from dark red to black just select the colors on the swatches panel and drag and drop them into each arrow
make your gradient similar to mines
now copy the wine and make the copy smaller and change the copy gradient a little different
place the copy in front and remember to make it a little smaller or at least shorter
Now your all done