Make an HDTV in adobe illustrator
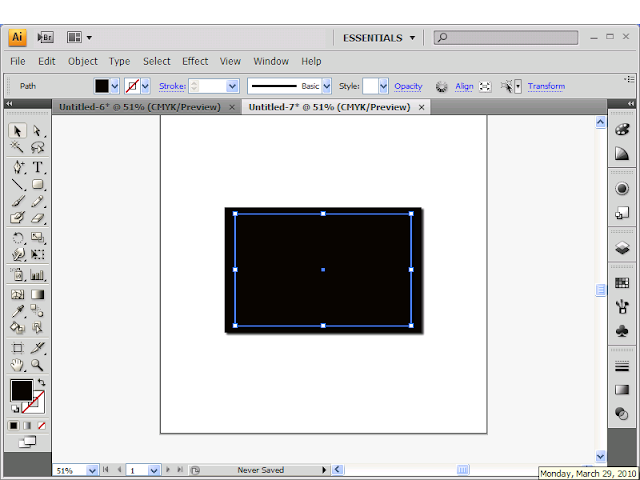
STEP 1 Draw a simple square
make the rectangle whatever size you want and give it a black fill
STEP 2 Duplicate the square
copy and paste the rectangle(ctr+c/ ctrl+v), then now make the copy smaller then the original but still look the same(use shift key, select the bottom edge and push it inwards to make smaller or just make it smaller the way you usually do) and bring the copy to the front with the black fill
you should now have a big rectangle and a smaller one brought to the front
(like below the smaller rectangle is selected,)
STEP 3 3D affect to the bigger rectangle
Select the bigger rectangle, then go to appearance on the right panel
Click the appearance , the one that looks like an O(circle), then to the right click on graphics
Then at the bottom of the graphics menu click on the icon that looks like 2 folders, then click on image effects
then on the image effects menu, click on the RED drop shadow hard effect. It should now change the bigger rectangle fill and also add a drop shadow. Go back and change the rectangle fill back to black
STEP 4 Change the fills to gradients
Select the bigger rectangle. Go to the swatches panel and click on the gradient fill the radial one. It should now change the fill of your bigger rectangle to a gradient.
It should now start to look more like a flat screen tv
STEP 5 select the smaller rectangle and change its fill
select the smaller rectangle, go to the swatches panel and click on the linear gradient it should be the first one on the same row as the radial gradient from before.
Like mines your tv should not look so sexy, atleast not yet
STEP 6 Change the smaller rectangles gradient
if you dont know how to change rectangles fills look at my previous blog about gradients before you continue
now select the smaller rectangle, drag out the gradients menu or the swatches menu whichever you prefer.
then your going to need to have three gradients Arrows(you should already have two, a black and white)
after you have 3 gradient arrows, drag and add the color #58595B or (3rd color after the black color on the bottom row(if you have that row)) to the first arrow and the last arrow, not the middle one. slide down your middle gradient arrow a little closer to the left arrow(see picture below).
The middle arrow should have a black fill, if not change it. Step 6 should look like this below
STEP 7 add this little bottom part for the the tv stand(see picture)
You can make a circle, use the direct selection tool to delete the top part of the circle and make it a half circle, or draw it with a brush tool, or just make a circle and right click,arrange,send to back and place it bellow the tv still it looks like a half a circle
You have to change the fill of the little bottom part to linear fill and replace the white arrow on the gradient menu with the same gray color from before # 58595B (see below picture for example)
Dont use 3 arrows for the gradient just use 2(the original amount of arrows)
STEP 8 add the bottom part for the TV stand
create a rectangle that is smaller then the tv about half the length(see picture below)
copy and paste the smaller rectangle and
make a even smaller rectangle by holding down the shift key and selecting the bottom edge and click and drag the bottom of the rectangle Inwards or just do it the normal way and make it smaller then the original rectangle
give the smaller rectangle the same fill as the smaller rectangle that was part of the tv, to do that just select the smaller rectangle, use the eyedropper tool ,click on the smaller rectangle for the TV(the one with the 3 gradient arrows) it should automatically change the fill of the small rectangle and it should now have a gradient fill.
just send those the rectangle you just created back( right click, arrange, send to back)
EXTRA(optional) Now just use any shape to make the TV button I used a round rectangle and gave it a white outer fill and a black inner fill
YOUR ALL DONE
your tv should look like this, if not you did something wrong
Sharp Electronics Corp. - Sharp Aquos Lc-46D65U 46 inch Lcd Tv - 46 inch - Active Matrix Tft - Atsc - Ntsc - 176 / 176 - 16:9 - 1920 X 1080 - Hdtv - 1080P